温馨提示:本文最后更新于
2025-06-23 00:59:14,某些文章具有时效性,若有错误或已失效,请在下方留言!
AI智能摘要
在编写博文时,若仅在特定页面加载 JavaScript 或 CSS 代码,可使用 WordPress 的自定义字段功能实现,而非全站引用导致控制台报错。此方法可在未设置特定 CSS 的页面避免加载多余的脚本文件,提升页面性能。文章以 typed.js 文件实现打字效果为例,介绍了通过自定义字段来加载指定资源的具体方法。除了自定义字段,文中还提到可以使用插件实现类似功能,但本文重点讲解自定义字段的使用。具体效果可参考文章 ID 为 384 的示例。
— 此摘要由AI分析文章内容生成,仅供参考。
小编在写一篇博文时,想要实现打字效果,想要实现这种效果最简单的方法就是引用typed.js文件,在全站引用这个文件后,在要实现打字效果的页面中,设定特定的CSS id类,但在其他未设置特定CSS ID类的页面,浏览器控制台会出现没有找到这个类的错误。这样可能会影响页面加载效果。那有没有办法实现单篇博文引用指定JS或css文件的方法呢?
当然是有的,可以使用Wordpress的自定义字段来实现。当然还有其他方法可以实现单独加载js或CSS的方法,比方说可以使用插件来实现。本文只介绍使用自定义字段来实现的方法。
先来看下效果
具体效果可以查看下面这篇文章
实现方法和步骤
- 将自定义片段添加到当前主题中
- 在主题的footer.php文件的
<?php wp_footer(); ?>后面添加下面代码
- 在主题的footer.php文件的
因为小编加载的是js文件,放在头部加载无效,所以放到footer文件中加载js文件了,请读者根据自己的情况选择是放到header.php还是footer.php文件中。
<?php
if (is_single()||is_page()) {
$cust_footjscss = get_post_meta($post->ID, 'footjscss', true);
if (!empty($cust_footjscss)) { echo $cust_footjscss; } }
?>说明:
代码中的'footjscss'就是自定字段的名字;
代码中的'footjscss'就是自定字段的名字;
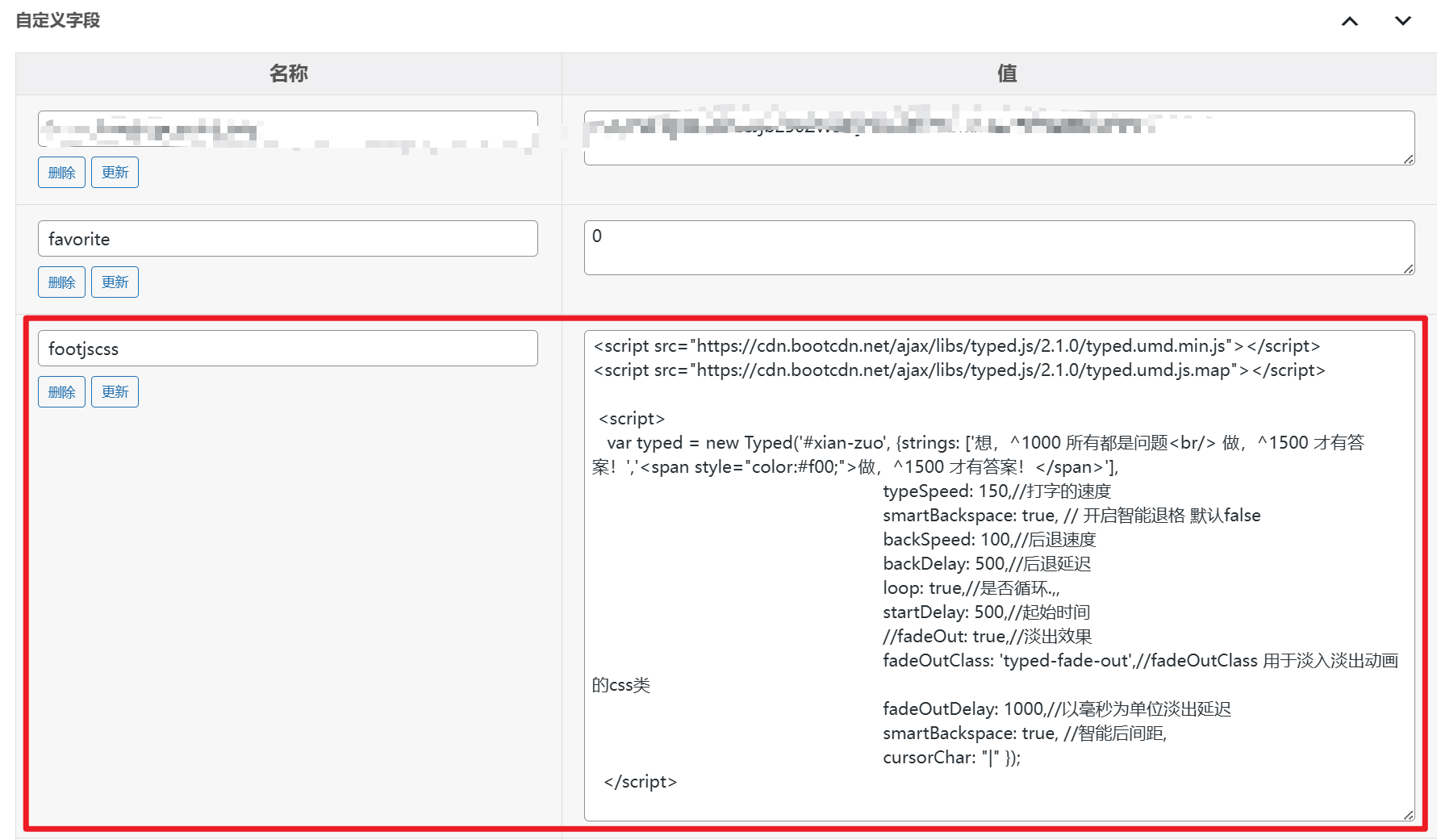
在发布文章时,在自定义字段区,添加footjscss字段,值就是您要加载的文件或代码。由于只输出值里面的内容,所以值是下面的形式。
<script type="text/javascript">…………</script>或者
<style type="text/css">...</style>- 发布文章时,在自定义字段时添加刚才我们PHP代码中定义的自定义字段,字段的值就是您要加载的js或css文件或代码。
![图片[1]-WordPress 指定页面加载指定 JavaScript 或 CSS 代码-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/20250622184559919.jpg?imageMogr2/format/webp/blur/1x0/quality/100)
说明:
关于typed.js使用请参考使用文档,这里不做介绍。
关于typed.js使用请参考使用文档,这里不做介绍。
关于可以实现单独加载js或css的插件
小编查了一下可以实现单独加载js或css的插件,这里也说一下吧,小编没有实用,不知道效果。请有需要的朋友自行测试。也欢迎朋友们互动交流使用经验。
关于自定义字段的一点小结
如果您能明白wordpress自定义字段的原理,您会发现自定义字段不仅仅可以实现自定义页面加载javascript或css代码这点功能,还可以实现很多有用的功能。例如 给文章添加缩略图,添加文章小提示,等等更多实用功能。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END






![「子比美化」给导航菜单添加自定义徽章及多种样式菜单设置方法[图文教程]-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/20250617115832544.webp)