温馨提示:本文最后更新于
2025-06-13 10:02:10,某些文章具有时效性,若有错误或已失效,请在下方留言!
AI智能摘要
在网站设计中,添加细节可以提升整体美感。文中介绍了一种为首页幻灯片底部添加虚雾效果的方法,使用简单CSS代码即可实现。这种效果可适配网站主题颜色,并在夜间模式下保持自然。银河笔记作为一个知识分享平台,强调通过优化这些细小视觉元素来增强用户体验和提升网站品质。文中提供了具体的代码,并鼓励读者尝试应用于自己的网站。
— 此摘要由AI分析文章内容生成,仅供参考。
在网站设计中,细节往往能够带来意想不到的美感。一个简单的设计改动,比如为幻灯片添加虚雾效果,就能让整个页面看起来更加精致。今天,就让我们一起为网站的幻灯片下方添加一个虚雾效果,让网站在视觉上更上一层楼。
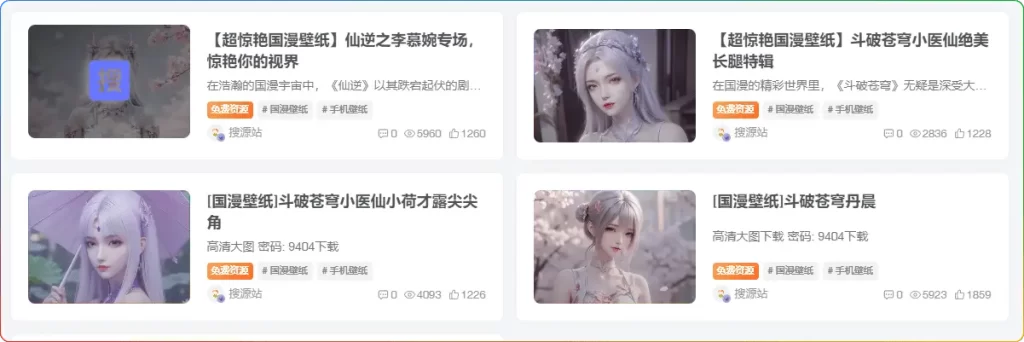
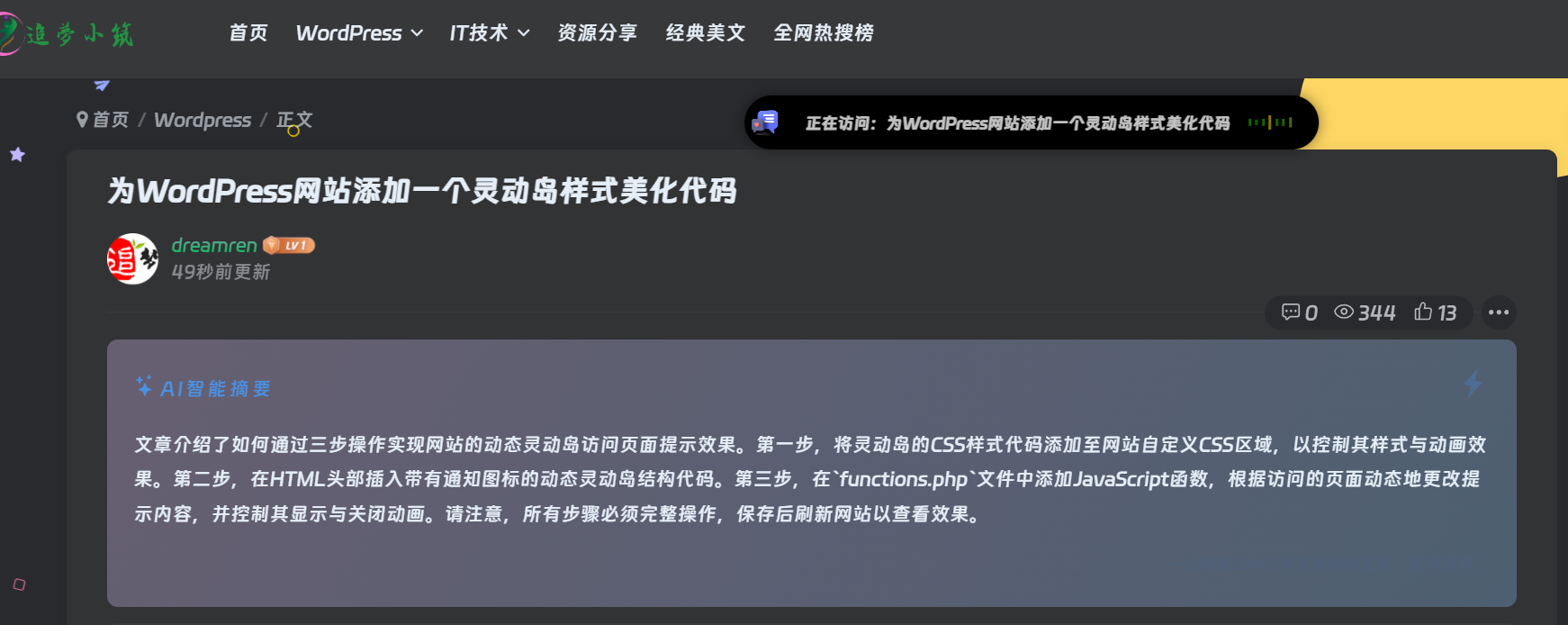
效果展示
![图片[1]-子比主题首页幻灯片下方添加虚雾效果](https://cdn.dreamren.cn/wp-content/uploads/2025/06/2025-06-02_11-17-04.jpg?imageMogr2/format/webp/blur/1x0/quality/100)
![图片[2]-子比主题首页幻灯片下方添加虚雾效果](https://cdn.dreamren.cn/wp-content/uploads/2025/06/2025-06-02_11-17-40.jpg?imageMogr2/format/webp/blur/1x0/quality/100)
实现虚雾效果的代码部署方法
要实现这一效果,我们只需要一段简单的CSS代码。这段代码不仅能够适配网站的主题颜色,还能在夜间模式下保持自然,不会显得突兀。
你只需要将以下代码放置在网站的主题自定义CSS样式中:
/*首页幻灯片底部虚化 开始*/
.absolute::before {
content: '';
display: block;
position: absolute;
left: 0;
top: 58%;
right: 0;
bottom: 0;
transform: scale(1.01);
background: linear-gradient(180deg, rgb(255 255 255 / 0%) 0%, var(--body-bg-color) 100%);
}
/*首页幻灯片底部虚化 结束*/优化网站视觉效果的意义
银河笔记作为一个专注于知识分享和探索的平台,注重用户体验是我们的首要目标。通过添加虚雾效果,我们不仅提升了网站的美观度,还让页面在不同模式下都能保持一致的视觉体验。这种细节的优化,不仅能吸引用户停留更久,还能提升网站的整体品质感。
通过简单的CSS代码,我们为网站的幻灯片下方添加了虚雾效果。这种设计不仅提升了网站的美观度,还增强了用户体验。如果你也想为自己的网站添加类似的视觉效果,不妨尝试一下上述代码。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END





![「子比美化」给导航菜单添加自定义徽章及多种样式菜单设置方法[图文教程]-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/20250617115832544.webp)