温馨提示:本文最后更新于
2025-06-13 10:02:11,某些文章具有时效性,若有错误或已失效,请在下方留言!
AI智能摘要
在主题的自定义CSS代码中,添加如下代码可以设置modal弹窗的背景样式。具体代码如下: /* modal 弹窗背景样式 开始 */ #zibpay_modal, .modal-open .modal { background: url(https://img.xxx.cn/67c72d5cd028e.png); /* 请根据自己的背景图片地址修改 */ backdrop-filter: blur(10px) !important; } /* modal 弹窗背景样式 结束 */ 这段CSS可通过修改背景图片链接实现个性化设置,并使用backdrop-filter属性添加背景模糊效果。
— 此摘要由AI分析文章内容生成,仅供参考。
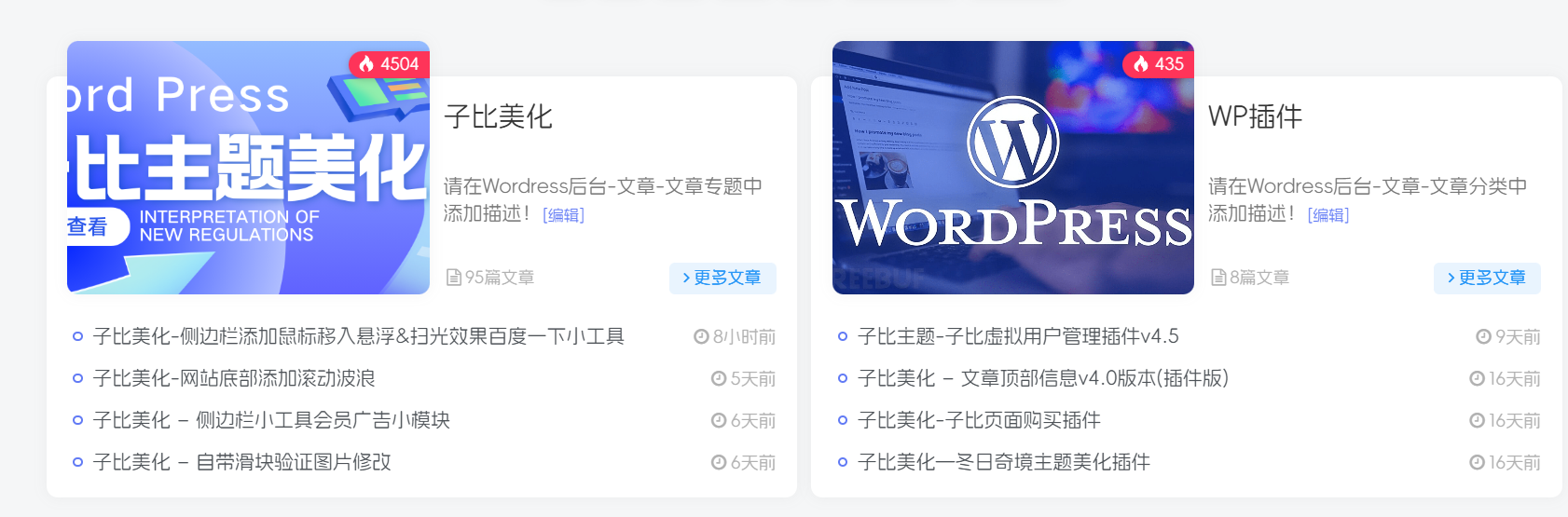
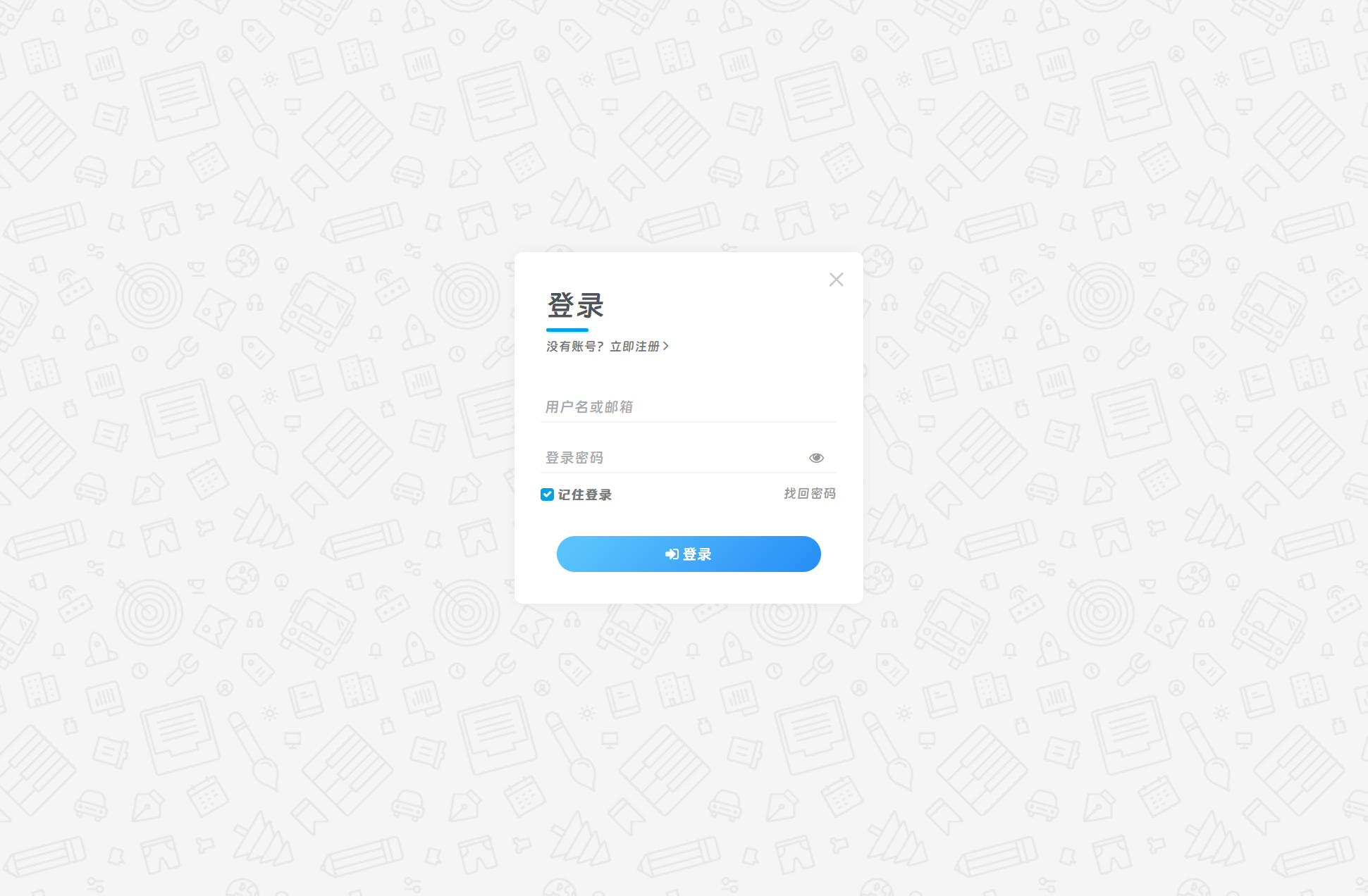
先看一下效果
![图片[1]-子比主题 - 为弹窗modal添加一个背景-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/2025-06-01_18-37-32.jpg?imageMogr2/format/webp/blur/1x0/quality/100)
实现方法
在主题的自定义CSS代码中,添加下面的代码
/* modal 弹窗背景样式 开始 */
#zibpay_modal, .modal-open .modal {
background: url(https://img.xxx.cn/67c72d5cd028e.png); /* 请根据自己的背景图片地址修改 */
backdrop-filter: blur(10px) !important;
}
/* modal 弹窗背景样式 结束 */本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END





![「子比美化」给导航菜单添加自定义徽章及多种样式菜单设置方法[图文教程]-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/20250617115832544.webp)