温馨提示:本文最后更新于
2025-06-13 10:02:11,某些文章具有时效性,若有错误或已失效,请在下方留言!
AI智能摘要
子比主题中有一种图片高斯模糊显示的代码特效,用于未登录用户访问前台时隐藏所有图片,且图片均显示为模糊状态。此代码通过在functions.php文件中添加CSS样式实现,针对未登录用户设置全站图片模糊。理论上,其他主题也可实现类似效果。代码可直接添加在子比主题的/themes/zibll/functions.php文件或子主题的functions.php或func.php中。
— 此摘要由AI分析文章内容生成,仅供参考。
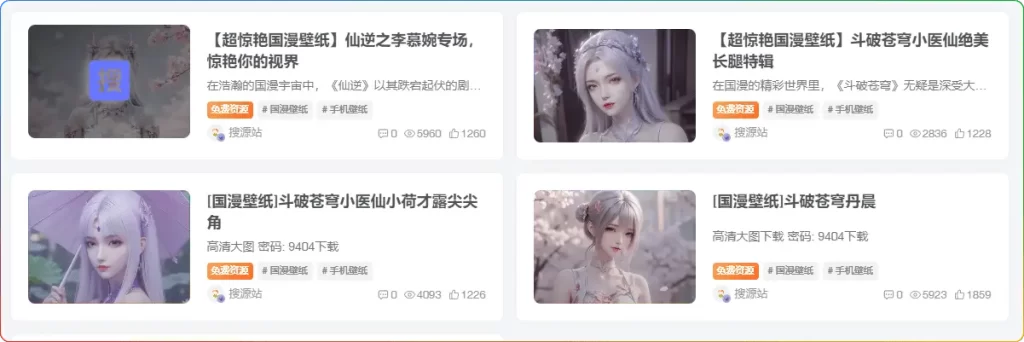
效果展示
![图片[1]-Wordpress用户未登录时图片高斯模糊显示子比主题未登录图片模糊显示-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/05/2025-05-31_21-28-32.jpg?imageMogr2/format/webp/blur/1x0/quality/100)
实现方法
在主题的functions.php文件中加入下面代码
//未登录时全站图片模糊
function n_yingcang_css(){
echo '<style>
img {
-webkit-filter: blur(10px)!important;
-moz-filter: blur(10px)!important;
-ms-filter: blur(10px)!important;
filter: blur(6px)!important;}
</style>';
}
if( !is_user_logged_in()) {add_action( 'wp_head', 'n_yingcang_css' );};
//未登录时全站图片模糊本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END





![「子比美化」给导航菜单添加自定义徽章及多种样式菜单设置方法[图文教程]-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/20250617115832544.webp)