温馨提示:本文最后更新于
2025-06-13 10:02:10,某些文章具有时效性,若有错误或已失效,请在下方留言!
AI智能摘要
在WordPress子比主题中,可通过自定义CSS为评论框添加gif背景图片。具体包括:上传图片至服务器并放置在指定文件夹,获取图片的完整URL,登录后台在“子比主题设置”中添加CSS代码,设置背景图片路径及相关属性,并保存查看效果。此方法能显著提升网站视觉吸引力和互动性,帮助网站在众多站点中脱颖而出。
— 此摘要由AI分析文章内容生成,仅供参考。
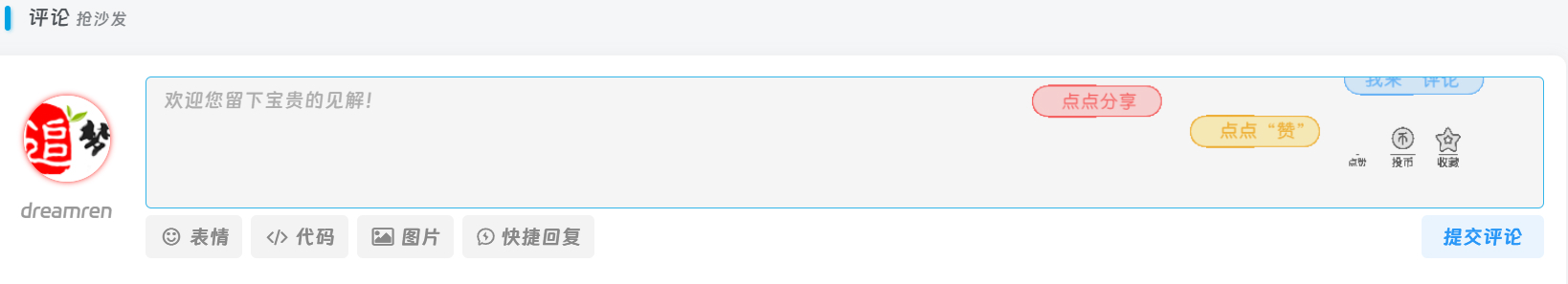
效果展示
![图片[1]-子比主题评论框添加gif背景图片「子比主题美化」-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/2025-06-03_11-17-27.jpg?imageMogr2/format/webp/blur/1x0/quality/100)
1. 上传gif图片到服务器
将准备好的gif图片上传到你的服务器上,建议将其放在网站的根目录下的一个专门用于存放图片的文件夹中,例如/images/。这样可以方便管理和维护。
2. 获取gif图片的URL
上传完成后,记下该gif图片的完整URL路径,例如http://yourwebsite.com/images/动图.gif。这个URL将用于在CSS代码中引用该图片。
3. 编辑子比主题的CSS文件
登录到你的WordPress后台,进入“外观”->“子比主题设置”->“自定义CSS样式”。在这里,你可以添加自定义的CSS代码。
4. 添加CSS代码
在自定义CSS样式区域中,添加以下代码:
5. 保存并查看效果
添加完CSS代码后,点击“保存”按钮。然后,访问你的网站前端,进入评论页面,查看评论框的背景是否已经成功添加了gif图片。
通过以上步骤,你已经成功为子比主题的评论框添加了gif背景图片。这不仅提升了网站的视觉效果,还增强了用户的互动体验。希望这篇教程对你有所帮助,让你的网站更加吸引人。
本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END








![WP添加网站翻译功能 | 实现国际化多语言[js翻译]-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/06/20250619151205682.jpg)




- 最新
- 最热
只看作者