目录
一、先来看下效果
绿色提示消息框
红色提示消息框
黄色提示消息框
灰色提示消息框
蓝色提示消息框
蓝色 虚线提示框
黑色提示框
左绿边提示框
左红边提示框
左橙边提示框
左粉 提示框
请输入链接地址
请输入链接地址
要显示的文章
点击购买
点击购买
二、实现方法及部分代码
-
- 第一步 在当前使用主题的function.php文件中添加以下代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 |
/*绿色带图标提醒框*/ function dm_green_notice($atts, $content=null){ return '<div id="dm_green_notice">'.$content.'</div>'; } add_shortcode('v_notice','dm_green_notice'); /*红色带图标提醒框*/ function dm_erro_notice($atts, $content=null){ return '<div id="dm_erro_notice">'.$content.'</div>'; } add_shortcode('v_error','dm_erro_notice'); /*黄色带图标提醒框*/ function dm_warn_notice($atts, $content=null){ return '<div id="dm_warn_notice">'.$content.'</div>'; } add_shortcode('v_warn','dm_warn_notice'); /*灰色带图标提醒框*/ function dm_grey_notice($atts, $content=null){ return '<div id="dm_grey_notice">'.$content.'</div>'; } add_shortcode('v_tips','dm_grey_notice'); /*蓝色带图标提示框*/ function dm_blue_notice($atts, $content=null){ return '<div id="dm_blue_notice">'.$content.'</div>'; } add_shortcode('v_blue','dm_blue_notice'); /* 蓝色点线文本框*/ function dm_bluedashed_border($atts,$content=null){ return'<div id="dm_bluedashed_border">'.$content.'</div>'; } add_shortcode('v_blue_dashed','dm_bluedashed_border'); /*黑边文件框 */ function dm_black_border($atts,$content=null){ return '<div id="dm_black_border">'.$content.'</div>'; } add_shortcode('v_black','dm_black_border'); /*左橙色 提示文本框*/ function dm_organge($atts, $content=null){ return '<div id="dm_organge">'.$content.'</div>'; } add_shortcode('v_organge','dm_organge'); /*左青色 文本框*/ function dm_qing($atts, $content=null){ return '<div id="dm_qing">'.$content.'</div>'; } add_shortcode('v_qing','dm_qing'); /*左红 文本框*/ function dm_redb($atts, $content=null){ return '<div id="dm_redb">'.$content.'</div>'; } add_shortcode('v_redb','dm_redb'); /*左粉色 文本框*/ function dm_pink($atts, $content=null){ return '<div id="dm_pink">'.$content.'</div>'; } add_shortcode('v_pink','dm_pink'); /** 闪光按钮开始 */ function sg_blue($atts, $content = null) { extract(shortcode_atts(array("href" => 'http://') , $atts)); return '<a class="sgbtn_blue" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>'; } add_shortcode('sgbtn_blue', 'sg_blue'); /*添加红色闪光按钮*/ function sg_red($atts, $content = null) { extract(shortcode_atts(array( "href" => 'http://') , $atts)); return '<a class="sgbtn_red" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>'; } add_shortcode('sgbtn_red', 'sg_red'); /*添加橙色闪光按钮*/ function sg_orange($atts, $content = null) { extract(shortcode_atts(array( "href" => 'http://') , $atts)); return '<a class="sgbtn_orange" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>'; } add_shortcode('sgbtn_orange', 'sg_orange'); /*添加绿色闪光按钮*/ function sg_lv($atts, $content = null) { extract(shortcode_atts(array( "href" => 'http://') , $atts)); return '<a class="sgbtn_lv" href="' . $href . '" target="_blank" rel="nofollow">' . $content . '</a>'; } add_shortcode('sgbtn_lv', 'sg_lv'); /*闪光按钮 结束 /*绿色按钮*/ function toi($atts, $content=null) { extract(shortcode_atts(array("href" => 'http://'), $atts)); return '<a class="greenbtn" href="'.$href.'" target="_blank" rel="nofollow noopener noreferrer">'.$content.'</a>'; } add_shortcode('gb' , 'toi' ); /*蓝色按钮*/ function toj($atts, $content=null) { extract(shortcode_atts(array("href" => 'http://'), $atts)); return '<a class="bluebtn" href="'.$href.'" target="_blank" rel="nofollow noopener noreferrer">'.$content.'</a>'; } add_shortcode('bb' , 'toj' ); /*黄色按钮*/ function tok($atts, $content=null) { extract(shortcode_atts(array("href" => 'http://'), $atts)); return '<a class="yellowbtn" href="'.$href.'" target="_blank" rel="nofollow noopener noreferrer">'.$content.'</a>'; } add_shortcode('yb' , 'tok' ); /*添加文本编辑自定义快捷标签按钮 开始 */ add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce'); function bolo_after_wp_tiny_mce($mce_settings) { ?> <script type="text/javascript"> QTags.addButton( 'v_notice', '绿 提示框', '[v_notice]绿色提示消息框[/v_notice]n', "" ); QTags.addButton( 'v_error', '红 提示框', '[v_error]红色提示消息框[/v_error]n', "" ); QTags.addButton( 'v_warn', '黄 提示框', '[v_warn]黄色提示消息框[/v_warn]n', "" ); QTags.addButton( 'v_tips', '灰 提示框', '[v_tips]灰色提示消息框[/v_tips]n', "" ); QTags.addButton( 'v_blue', '蓝 提示框', '[v_blue]蓝色提示消息框[/v_blue]n', "" ); QTags.addButton( 'v_blue_dashed', '蓝 虚线文本框', '[v_blue_dashed]蓝色 虚线提示框[/v_blue_dashed]n', "" ); QTags.addButton( 'v_black', '黑边 文本框','[v_black]黑色提示框[/v_black]n', "" ); QTags.addButton( 'v_lvb', '左绿 提示', '<div id="dm_lvb">左绿边提示框</div>n', "" ); QTags.addButton( 'v_redb', '左红 提示', '<div id="dm_redb">左红边提示框</div>n', "" ); QTags.addButton( 'v_organge', '左橙 提示', '<div id="dm_organge">左橙边提示框</div>n', "" ); QTags.addButton( 'v_pink', '左粉 提示', '<div id="dm_pink">左粉 提示框</div>n', "" ); QTags.addButton( 'sgbtn_blue', '蓝色闪光', "[sgbtn_blue href=''] 请输入链接地址 [/sgbtn_blue]n", "" ); QTags.addButton( 'sgbtn_red', '红色闪光', "[sgbtn_red href='']请输入链接地址[/sgbtn_red]n",""); QTags.addButton( 'sgbtn_orange', '黄色闪光', "[sgbtn_orange href='']请输入链接地址[/sgbtn_orange]n", "" ); QTags.addButton( 'sgbtn_lv', '绿色闪光', "[sgbtn_lv href='www.dreamren.cn']要显示的文章[/sgbtn_lv]n", "" ); QTags.addButton( 'gb', '绿色按钮', "[gb href='']点击购买[/gb]n", "" ); QTags.addButton( 'bb', '蓝色按钮', "[bb href='']点击购买[/bb]n", "" ); QTags.addButton( 'yb', '黄色按钮', "[yb href='']点击购买[/yb]n", "" ); function bolo_QTnextpage_arg1() { } </script> <?php } /*添加文本编辑自定义快捷标签按钮 结束*/ |
-
- 在主题CSS文件添加CSS样式
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 |
/*彩色文本框样式 开始 */ /* 1、图片在下载文件中 2、图片路径请根据自己主题CSS文件位置设置相对路径 */ #dm_green_notice { color: #7da33c; background: #ecf2d6 url('../images/sc_notice.png') top left no-repeat; border: 1px solid #aac66d; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; border-left: 5px solid #7da33c; border-radius: 5px; } #dm_warn_notice { color: #ad9948; background: #fff4b9 url('../images/sc_warn.png') top left no-repeat; border: 1px solid #eac946; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; border-left: 5px solid #ad9948; border-radius: 5px; } #dm_erro_notice { color: #c66; background: #ffecea url('../images/sc_error.png') top left no-repeat; border: 1px solid #ebb1b1; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; border-left: 5px solid #c66; border-radius: 5px; } #dm_grey_notice { color: #777; background: #eaeaea url('../images/sc_tips.png') top left no-repeat; border: 1px solid #ccc; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; border-left: 5px solid #777; border-radius: 5px; } #dm_blue_notice { color: #1ba1e2; background: rgba(27, 161, 226, 0.26) url('../images/sc_blue.png') top left no-repeat; border: 1px solid #1ba1e2; overflow: hidden; margin: 10px 0; padding: 15px 15px 15px 35px; border-left: 5px solid #1ba1e2; border-radius: 5px; } #dm_bluedashed_border { border:2px dashed rgb(41, 170, 227); background-color: rgb(248, 247, 245); margin: 10px 0; padding: 15px 15px 15px 35px; border-radius: 5px; } #dm_black_border { border-width: 1px 4px 4px 1px; border-style: solid; border-color: #3e3e3e; margin: 10px 0; padding: 15px 15px 15px 35px; border-radius: 5px; } #dm_lvb { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 5px solid #05B536; background: #FFF; border-radius: 5px; } #dm_redb { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-radius: 5px; border-left: 5px solid #ED0505; background: #FFF; border-radius: 5px; } #dm_organge { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 5px solid #EC8006; background: #FFF; border-radius: 5px; } #dm_pink { margin: 10px 0; padding: 10px 15px; border: 1px solid #e3e3e3; border-left: 5px solid pink; background: #FFF; border-radius: 5px; } /*彩色文本框样式 结束 */ /*闪光按钮样式 开始 */ [class*=sgbtn]{display:inline-block;text-indent:0;position:relative;color:#fff;padding:0 10px 0 10px;min-width:160px;height:38px;line-height:38px;opacity:.8;text-align:center;font-family:Ubuntu,sans-serif;font-size:15px;text-decoration:none;border-radius:2px;overflow:hidden;-webkit-transition:all .15s ease-in;transition:all .15s ease-in}[class*=sgbtn]:before{content:'';position:absolute;background:#fff;width:25px;height:50px;top:0;left:-45px;opacity:.3;-webkit-transition:all .25s ease-out;transition:all .25s ease-out;-webkit-transform:skewX(-25deg);transform:skewX(-25deg)}[class*=sgbtn]:hover{opacity:.65}[class*=sgbtn]:hover:before{width:45px;left:205px}.sgbtn_blue{color:#000;background:#1cb2f5}.sgbtn_red{color:#000;background:#C00}.sgbtn_orange{color:#000;background:#F90}.sgbtn_lv{color:#000;background:#096}a[class*=sgbtn]{color:#000}a[class*=sgbtn]:hover{color:#fff} /*闪光按钮样式 结束 */ /*!彩色按钮样式 开始 */ .greenbtn{ -moz-box-shadow:0 10px 14px -7px #3e7327; -webkit-box-shadow:0 10px 14px -7px #3e7327; box-shadow:0 10px 14px -7px #3e7327; background:-webkit-gradient(linear,left top,left bottom,color-stop(0.05,#77b55a),color-stop(1,#72b352)); background:-moz-linear-gradient(top,#77b55a 5%,#72b352 100%); background:-webkit-linear-gradient(top,#77b55a 5%,#72b352 100%); background:-o-linear-gradient(top,#77b55a 5%,#72b352 100%); background:-ms-linear-gradient(top,#77b55a 5%,#72b352 100%); background:linear-gradient(to bottom,#77b55a 5%,#72b352 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#77b55a',endColorstr='#72b352',GradientType=0); background-color:#77b55a; -moz-border-radius:4px; -webkit-border-radius:4px; border-radius:4px; border:1px solid #4b8f29; display:inline-block; cursor:pointer; color:#fff !important; font-family:arial; font-size:13px; font-weight:bold;padding:6px 12px; text-decoration:none; text-shadow:0 1px 0 #5b8a3c } .greenbtn:hover{ background:-webkit-gradient(linear,left top,left bottom,color-stop(0.05,#72b352),color-stop(1,#77b55a)); background:-moz-linear-gradient(top,#72b352 5%,#77b55a 100%); background:-webkit-linear-gradient(top,#72b352 5%,#77b55a 100%); background:-o-linear-gradient(top,#72b352 5%,#77b55a 100%); background:-ms-linear-gradient(top,#72b352 5%,#77b55a 100%); background:linear-gradient(to bottom,#72b352 5%,#77b55a 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#72b352',endColorstr='#77b55a',GradientType=0); background-color:#72b352; } .greenbtn:active{ position:relative; top:1px; } .bluebtn{ -moz-box-shadow:inset 0 1px 0 0 #54a3f7; -webkit-box-shadow:inset 0 1px 0 0 #54a3f7; box-shadow:inset 0 1px 0 0 #54a3f7; background:-webkit-gradient(linear,left top,left bottom,color-stop(0.05,#007dc1),color-stop(1,#0061a7)); background:-moz-linear-gradient(top,#007dc1 5%,#0061a7 100%); background:-webkit-linear-gradient(top,#007dc1 5%,#0061a7 100%); background:-o-linear-gradient(top,#007dc1 5%,#0061a7 100%); background:-ms-linear-gradient(top,#007dc1 5%,#0061a7 100%); background:linear-gradient(to bottom,#007dc1 5%,#0061a7 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#007dc1',endColorstr='#0061a7',GradientType=0); background-color:#007dc1; -moz-border-radius:3px; -webkit-border-radius:3px; border-radius:3px; border:1px solid#124d77; display:inline-block; cursor:pointer; color:#fff !important; font-family:arial; font-size:13px; padding:6px 24px; text-decoration:none; text-shadow:0 1px 0 #154682 } .bluebtn:hover{ background:-webkit-gradient(linear,left top,left bottom,color-stop(0.05,#0061a7),color-stop(1,#007dc1)); background:-moz-linear-gradient(top,#0061a7 5%,#007dc1 100%); background:-webkit-linear-gradient(top,#0061a7 5%,#007dc1 100%); background:-o-linear-gradient(top,#0061a7 5%,#007dc1 100%); background:-ms-linear-gradient(top,#0061a7 5%,#007dc1 100%); background:linear-gradient(to bottom,#0061a7 5%,#007dc1 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#0061a7',endColorstr='#007dc1',GradientType=0); background-color:#0061a7; } .bluebtn:active{position:relative;top:1px;} .yellowbtn{ -moz-box-shadow:inset 0 1px 0 0 #fff6af; -webkit-box-shadow:inset 0 1px 0 0 #fff6af; box-shadow:inset 0 1px 0 0 #fff6af; background:-webkit-gradient(linear,left top,left bottom,color-stop(0.05,#ffec64),color-stop(1,#ffab23)); background:-moz-linear-gradient(top,#ffec64 5%,#ffab23 100%); background:-webkit-linear-gradient(top,#ffec64 5%,#ffab23 100%); background:-o-linear-gradient(top,#ffec64 5%,#ffab23 100%); background:-ms-linear-gradient(top,#ffec64 5%,#ffab23 100%); background:linear-gradient(to bottom,#ffec64 5%,#ffab23 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffec64',endColorstr='#ffab23',GradientType=0); background-color:#ffec64; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #fa2; display:inline-block; cursor:pointer; color:#333 !important; font-family:arial; font-size:15px; font-weight:bold; padding:6px 24px;text-decoration:none; text-shadow:0 1px 0 #fe6 } .yellowbtn:hover{ background:-webkit-gradient(linear,left top,left bottom,color-stop(0.05,#ffab23),color-stop(1,#ffec64)); background:-moz-linear-gradient(top,#ffab23 5%,#ffec64 100%); background:-webkit-linear-gradient(top,#ffab23 5%,#ffec64 100%); background:-o-linear-gradient(top,#ffab23 5%,#ffec64 100%); background:-ms-linear-gradient(top,#ffab23 5%,#ffec64 100%); background:linear-gradient(to bottom,#ffab23 5%,#ffec64 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffab23',endColorstr='#ffec64',GradientType=0); background-color:#ffab23; } .yellowbtn:active{position:relative;top:1px;} /*!彩色按钮样式 结束 */ |
三、代码文件下载
文件下载:
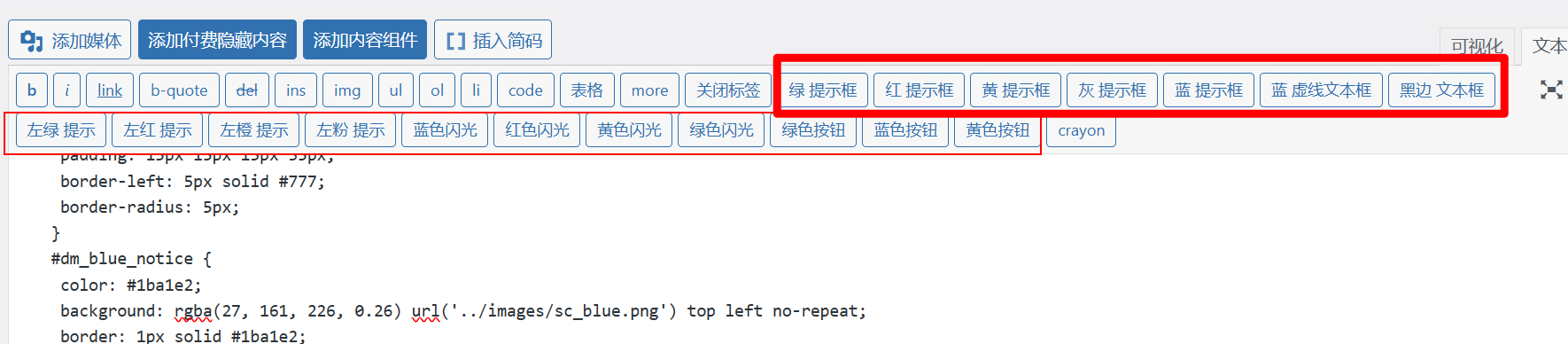
最终在编辑界面文本编辑界面,出现多个按键,根据需求添加内容即可


评论(0)