温馨提示:本文最后更新于
2025-07-03 19:09:09,某些文章具有时效性,若有错误或已失效,请在下方留言!
AI智能摘要
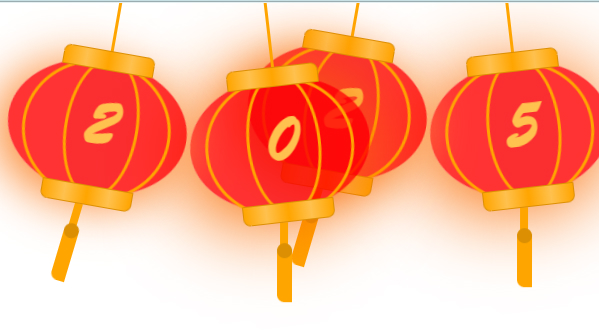
文章提供了一段使用纯HTML和CSS代码实现灯笼效果的完整示例,展示了通过CSS动画和样式设置,创建悬挂灯笼动态悬摆效果的方法。代码中包含固定灯笼位置的类、定义灯笼形状的样式、悬绳和流苏的结构以及关键帧动画,用于实现左右摆动的视觉动画。主要内容包括展示灯笼的结构、使用CSS变量定义颜色主题、应用动画函数实现悬摆,并可调节灯笼显示位置的多个示例。
— 此摘要由AI分析文章内容生成,仅供参考。
![图片[1]-大红灯笼高高挂,纯代码实现灯笼效果-追梦人](https://cdn.dreamren.cn/wp-content/uploads/2025/01/20250418140335629.jpg?imageMogr2/format/webp/blur/1x0/quality/100)
直接上代码
<!DOCTYPE html>
<html lang="zh-cn" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="referrer" content="origin-when-cross-origin">
<meta http-equiv="Cache-Control" content="no-transform">
<meta http-equiv="Cache-Control" content="no-siteapp">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 如果要嵌入到其他页面中,可以不用title标签-->
<title>Document</title>
<style>
:root {
--denglong-bg: rgba(255, 0, 0, .8);
--denglong-text-color: #ffc14e;
--denglong-line-color: #ffa500;
}
.denglong-box {
position: fixed;
top: -10px;
right: -20px;
max-width: 200px;
z-index: 1999;
}
.denglong-box1 {
top: -20px;
right: 60px;
}
.denglong-box2 {
top: 0px;
right: 140px;
}
.denglong-box3 {
top: -10px;
right: 220px;
}
.denglong-box1 .denglong,
.denglong-box3 .denglong{
-webkit-animation: swing 5s infinite ease-in-out;
animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.denglong {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: var(--denglong-bg);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.denglong-main {
width: 95px;
height: 90px;
margin: 12px 8px 8px 10px;
border-radius: 50% 50%;
border: 2px solid var(--denglong-line-color);
}
.denglong-rect {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid var(--denglong-line-color);
}
.denglong-line {
position: absolute;
top: -60px;
left: 60px;
width: 2px;
height: 60px;
background: var(--denglong-line-color);
}
.denglong-tassel-top {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: var(--denglong-line-color);
border-radius: 0 0 5px 5px;
}
.denglong-tassel-middle {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.denglong-tassel-bottom {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: var(--denglong-line-color);
border-radius: 0 0 0 5px;
}
.denglong:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 1999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: var(--denglong-line-color);
background: linear-gradient(to right, #ffa500, #ffc14e, #ffa500, #ffc14e, #ffa500);
}
.denglong:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: var(--denglong-line-color);
background: linear-gradient(to right, #ffa500, #ffc14e, #ffa500, #ffc14e, #ffa500);
}
.denglong-text {
font-family: 华文行楷, 楷体, Arial, Lucida Grande, Tahoma, sans-serif;
font-size: 2.8rem;
color: var(--denglong-text-color);
font-weight: bold;
line-height: 90px;
text-align: center;
}
.night .denglong-text,
.night .denglong-box {
background: transparent !important;
}
@keyframes swing {
0% {
transform: rotate(-10deg)
}
50% {
transform: rotate(10deg)
}
100% {
transform: rotate(-10deg)
}
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
</style>
</head>
<body class="skin-autumn no-navbar">
<div id="page_begin_html">
<!-- 灯笼 5 -->
<div class="denglong-box">
<div class="denglong">
<div class="denglong-line"></div>
<div class="denglong-main">
<div class="denglong-rect">
<div class="denglong-text">5</div>
</div>
</div>
<div class="denglong-tassel denglong-tassel-top">
<div class="denglong-tassel-bottom"></div>
<div class="denglong-tassel-middle"></div>
</div>
</div>
</div>
<!-- 灯笼 3 -->
<!-- 灯笼 2 -->
<div class="denglong-box denglong-box1">
<div class="denglong">
<div class="denglong-line"></div>
<div class="denglong-main">
<div class="denglong-rect">
<div class="denglong-text">2</div>
</div>
</div>
<div class="denglong-tassel denglong-tassel-top">
<div class="denglong-tassel-bottom"></div>
<div class="denglong-tassel-middle"></div>
</div>
</div>
</div>
<!-- 灯笼 0 -->
<div class="denglong-box denglong-box2">
<div class="denglong">
<div class="denglong-line"></div>
<div class="denglong-main">
<div class="denglong-rect">
<div class="denglong-text">0</div>
</div>
</div>
<div class="denglong-tassel denglong-tassel-top">
<div class="denglong-tassel-bottom"></div>
<div class="denglong-tassel-middle"></div>
</div>
</div>
</div>
<!-- 灯笼 2 -->
<div class="denglong-box denglong-box3">
<div class="denglong">
<div class="denglong-line"></div>
<div class="denglong-main">
<div class="denglong-rect">
<div class="denglong-text">2</div>
</div>
</div>
<div class="denglong-tassel denglong-tassel-top">
<div class="denglong-tassel-bottom"></div>
<div class="denglong-tassel-middle"></div>
</div>
</div>
</div>
</div>
</body>
</html>本站资源均为网友推荐收集整理而来,请勿商业运营,仅供学习和研究,请在下载后24小时内删除!!
© 版权声明
THE END