上网冲浪发现一个有、意思的工具, 可以把web页面打包成运行在桌面的应用, 并支持win / mac / linux等平台, 记一下使用过程, 有(xiang)需(mo)要(yu)的大佬可以玩玩~
对了, 需要 nodejs 环境支持哦~
目录
1. 安装
npm install nativefier -g2. 使用
在 nativefier 后加上需要转换的网站地址, 比如:
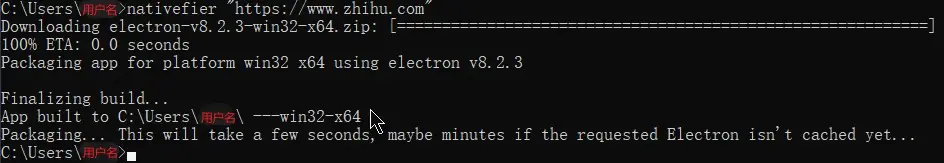
nativefier "https://www.zhihu.com/"第一次打包需要下载 Eletron 框架, 很慢, 要有耐心......
运行完毕, 会生成一个 100 多 m 的应用, 路径一般为C:Users用户名... 如图(用户名打码了, 就是你 PC 用户名):

3. Tips
还有一些另外的细节:
1. 图标和命名
图标和名字会自动抓图网站的名字和 logo.
如果网站名字是中文的话, 抓名字就翻车了, 变成了--
而且, 抓的好像不是网页的 title , 比如 Github 的名字就是很中二的 'The worlds leading software development platform GitHub-win32-x64' , 应该是 Github 某句SEO用的代码吧
知乎的名字就翻车了 '---win32-x64'
2. 自定义图标和名字
名字可以生成完以后直接F2重命名, 如果想XX以下就直接创建时加上 --name 参数, 图标同理, 可以一起用:
nativefier --name "app名字" "https://www.zhihu.com" // 自定义名字
nativefier --name "app图标路径" "https://www.zhihu.com" // 自定义图标注意: 图标要用ico格式(网上有工具可以转), 其他格式没试, 哪位大佬没事儿可以试试
改图标还可以直接去 app名字resourcesapp 里替换 icon.ico 文件
3. 官方的 API 文档
nativefier还提供了很多可选参数, 有需求请阅读官方API 文档
做完后
完成后的目录

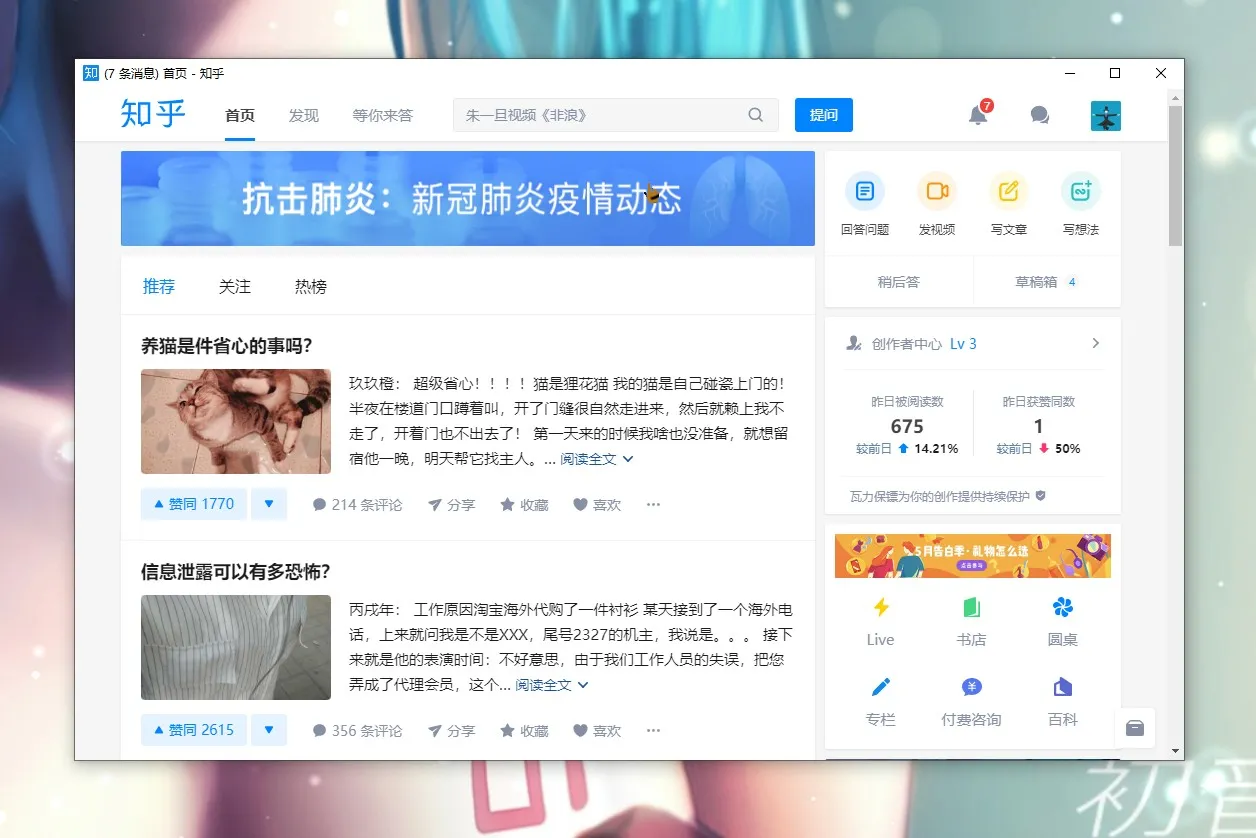
打开后的样子:

其实就是一个网页, 但是相比在浏览器里会少了地址栏, 标签栏等等杂七杂八的东西, 看着舒服一些, 还能 Alt+tab 切窗口, 摸起鱼来更舒服是不...
本文转载自 知乎 https://zhuanlan.zhihu.com/p/138307250?ivk_sa=1024320u ,如有侵权,请联系文章发布者删除,谢谢!

评论(0)