内容简介:
内容简介
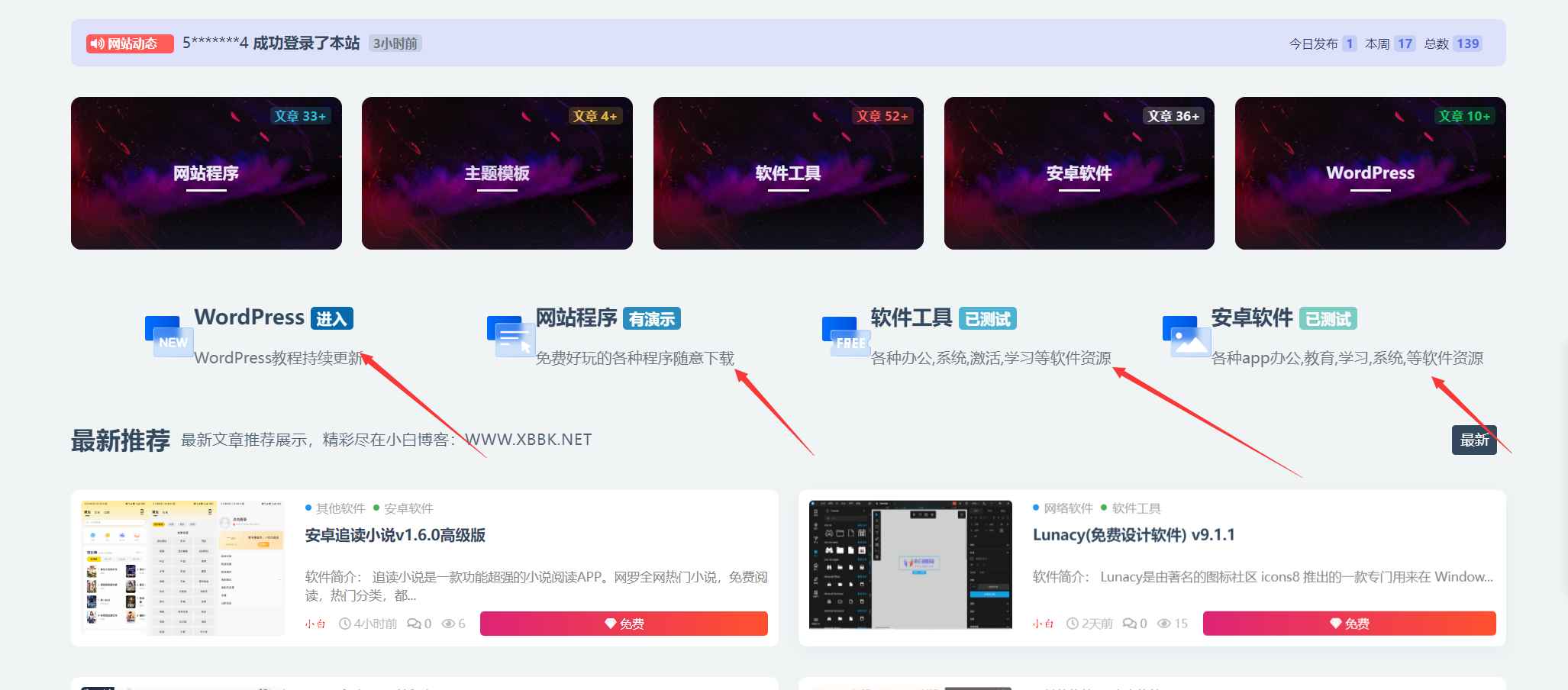
WordPress美化-RiPro-V5主题网站首页添加四格小工具,支持Ripro-v2和v5,理论支持所有主题。
效果图片:

HTML相关代码:
<div class="container animate__animated animate__fadeInUp">
<div class="row animate__animated animate__fadeInUp">
<div class="col-3">
<div class="item">
<a target="_blank" href="/wordpress" class="d-flex justify-content-center align-items-center py-4" style="color:#0868ac">
<div class="item-icon"> <img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-news.svg"></div>
<div class="text-left">
<h5>WordPress <span class="badge badge-primary" style="background-color:#0868ac">进入<i class="mdi mdi-chevron-right"></i></span></h5>
<p class="text-muted m-0">WordPress教程持续更新</p>
</div>
</a>
</div>
</div>
<div class="col-3">
<div class="item">
<a target="_blank" href="/cx" class="d-flex justify-content-center align-items-center py-4" style="color:#2b8cbe">
<div class="item-icon"><img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-centre.svg">
</div>
<div class="text-left"><h5>网站程序 <span class="badge badge-primary" style="background-color:#2b8cbe">有演示<i class="mdi mdi-chevron-right"></i></span></h5><p class="text-muted m-0">免费好玩的各种程序随意下载</p>
</div>
</a>
</div>
</div>
<div class="col-3">
<div class="item">
<a target="_blank" href="/rj" class="d-flex justify-content-center align-items-center py-4" style="color:#4eb3d3">
<div class="item-icon"> <img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-free.svg"></div><div class="text-left"><h5>软件工具 <span class="badge badge-primary" style="background-color:#4eb3d3">已测试<i class="mdi mdi-chevron-right"></i></span></h5>
<p class="text-muted m-0">各种办公,系统,激活,学习等软件资源</p>
</div>
</a>
</div>
</div>
<div class="col-3">
<div class="item">
<a target="_blank" href="/android" class="d-flex justify-content-center align-items-center py-4" style="color:#7bccc4">
<div class="item-icon"> <img src="https://cloudcache.tencentcs.com/open_proj/proj_qcloud_v2/gateway/product/css/img/p-overview/p-addition-links-list-view-photo.svg"></div><div class="text-left"><h5>安卓软件 <span class="badge badge-primary" style="background-color:#7bccc4">已测试<i class="mdi mdi-chevron-right"></i></span></h5>
<p class="text-muted m-0">各种app办公,教育,学习,系统,等软件资源</p>
</div>
</a>
</div>
</div>
</div>
</div>
页面显示方法
进入后台 – 外观 – 小工具 – 自定义HTML工具本文转载自 小白博客:RiPro-V2主题首页四格美化小工具教程-小白博客

评论(0)